Create a new menu section
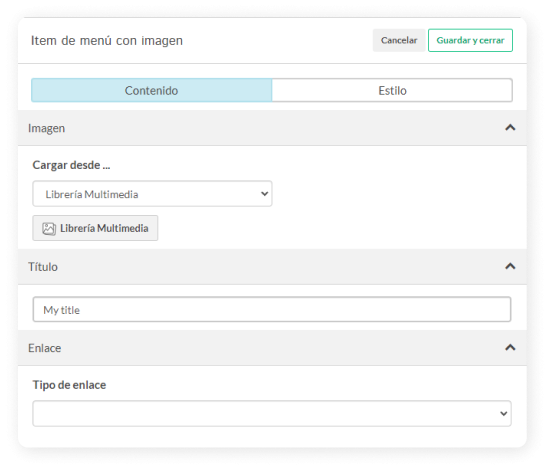
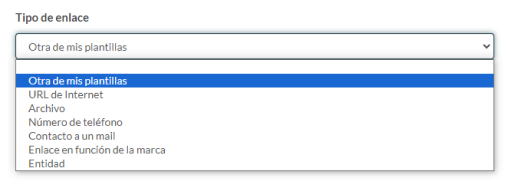
In this article, you will learn how to create a new section in the menu and link it not only to a template but also to a URL, phone number, file, and more. Linking your templates to the menu of your app is the easiest way to access them quickly when opening your vcard.
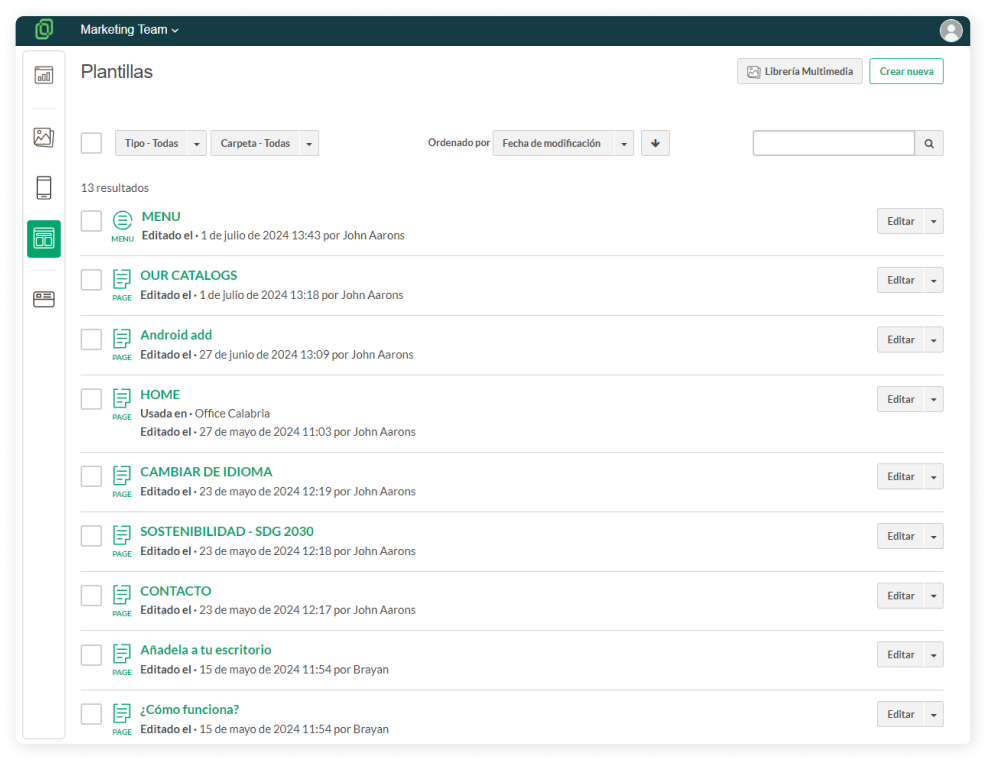
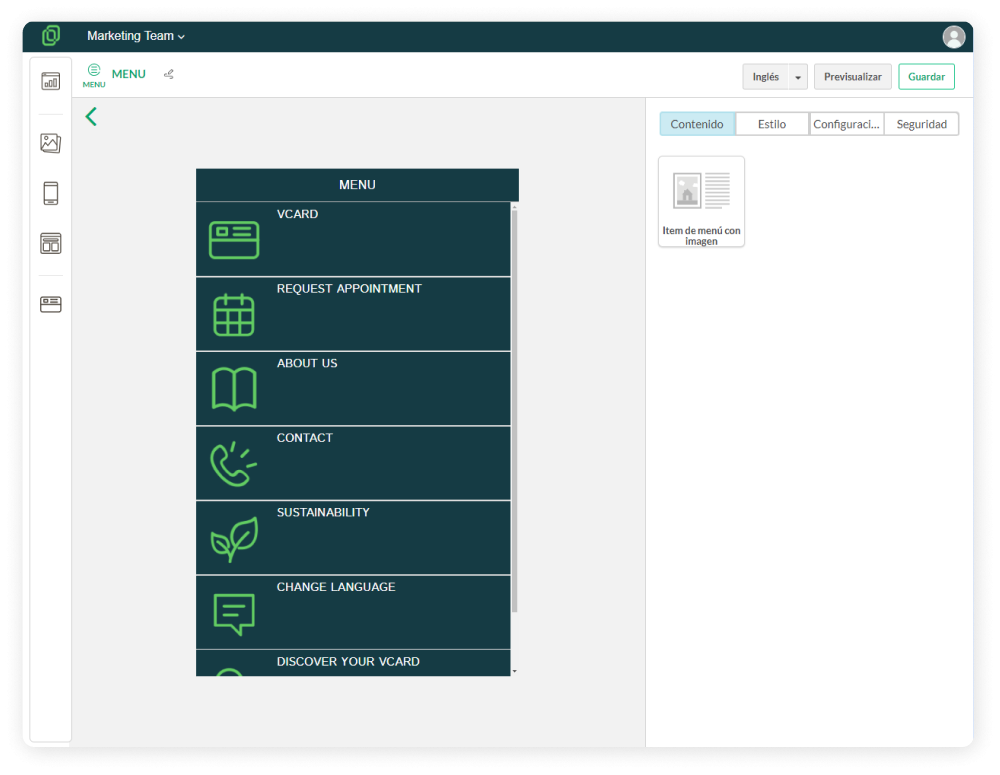
To create a new section in the menu, follow these steps: